Salesforce Availability
ROLE: Frontend Engineer
CLIENT: Salesforce
STACK: React • CSS • Three.js • WordPress
AGENCY: 10up

Key Takeways
- Optimized app performance and resolved race conditions that caused loading issues.
- Modularized the codebase for easier maintenance and scalability.
- Added new features, including search functionality, instance details popups, and modal views.
- Improved user experience with streamlined workflows and intuitive navigation.
Project Overview
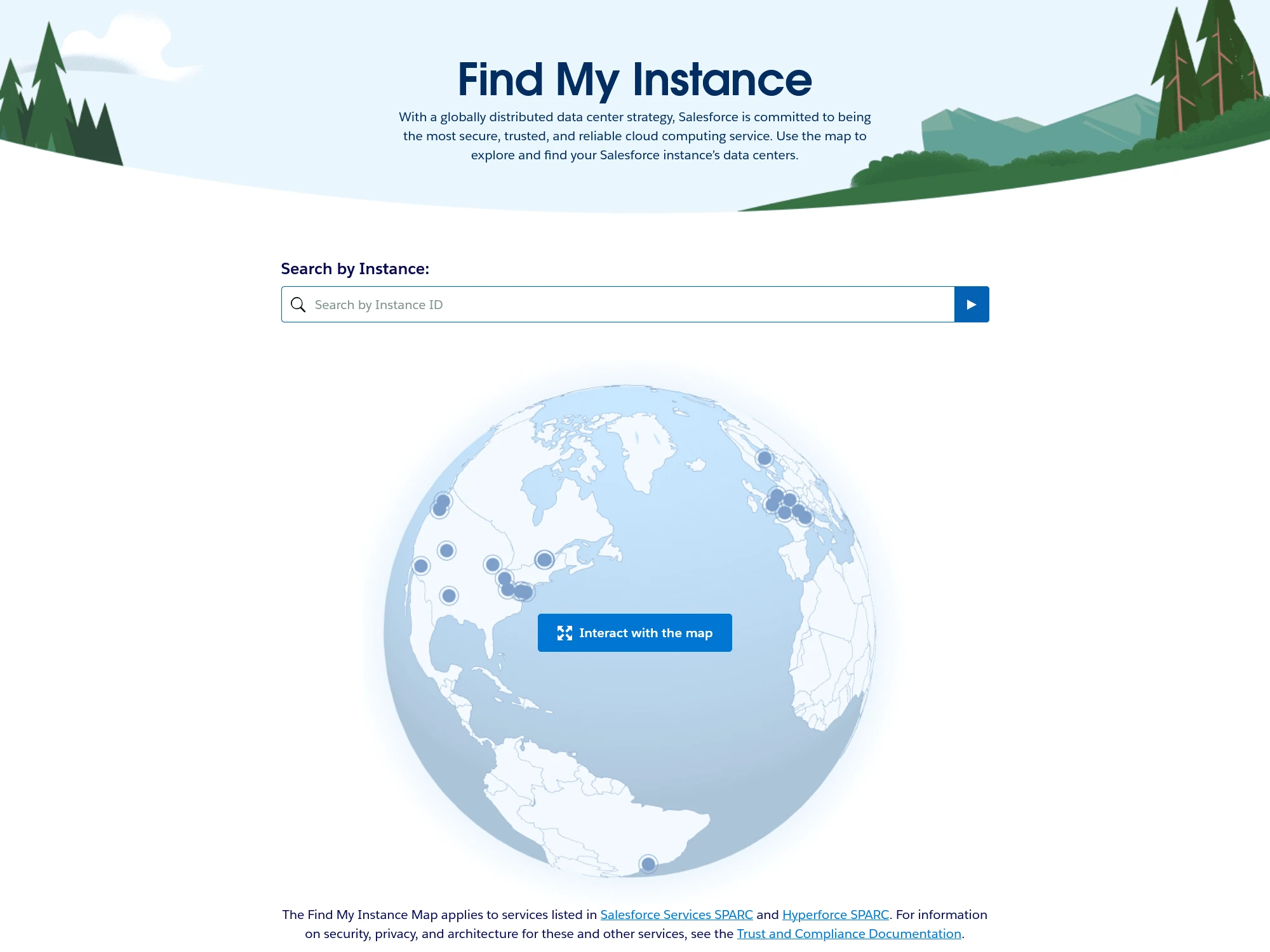
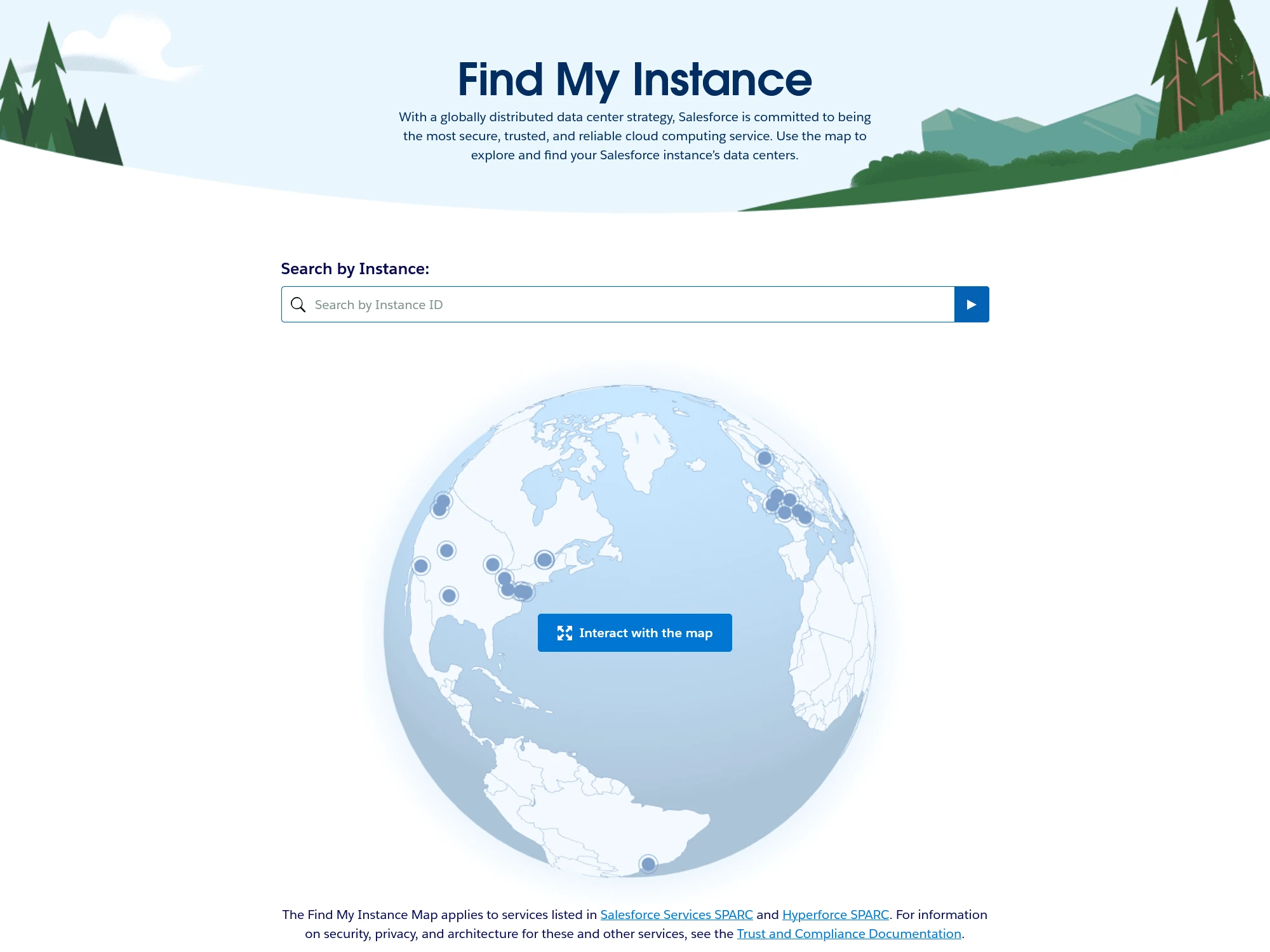
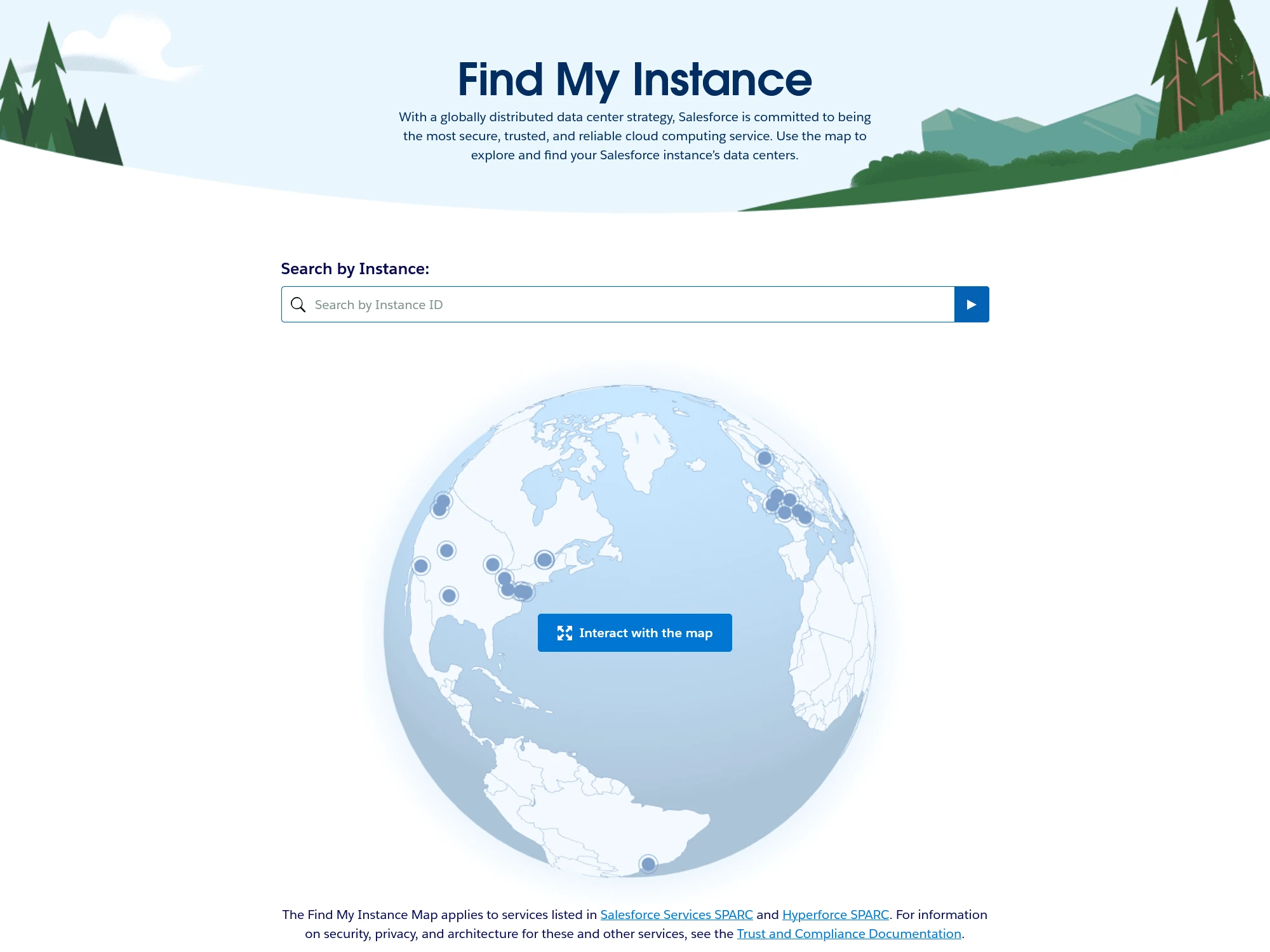
"Availability" is a web app that visualizes Salesforce instances across the globe. Built using React and Three.js, the app allows users to explore various Salesforce instance locations and see real-time availability data.
As part of the development team, I was responsible for optimizing the app's performance, modularizing the code, and adding several new features to enhance functionality and user experience.
Role and Contributions
Role: Frontend Engineer
Key Contributions:
- Performance Optimization: Identified and resolved race conditions that caused the app to load twice, improving performance and reducing errors.
- Code Modularization: Refactored the codebase to improve maintainability and scalability by breaking down monolithic components into reusable modules.
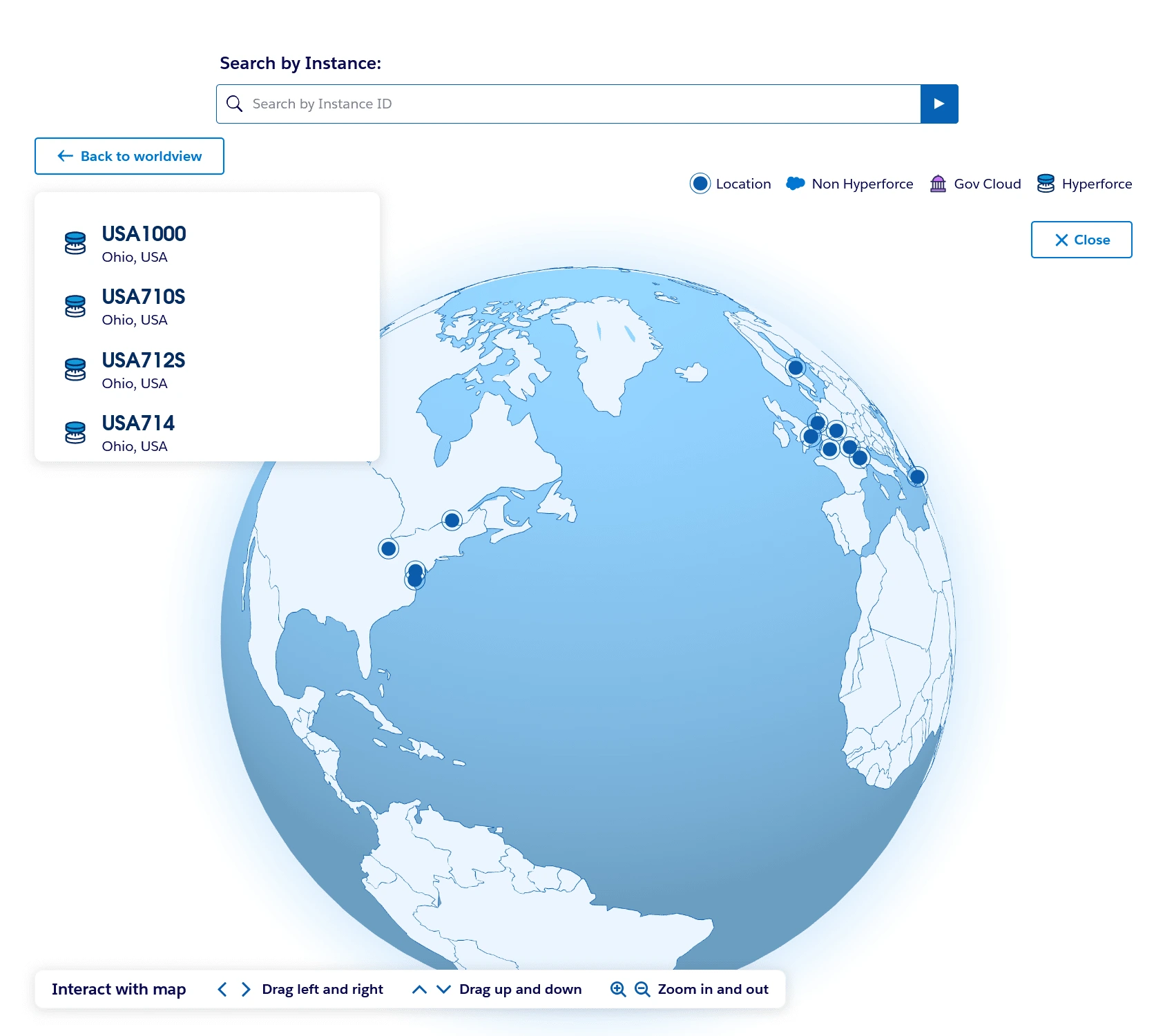
- Search Functionality: Developed a search feature on the main page that enables users to quickly find specific Salesforce instances and display results in real-time.
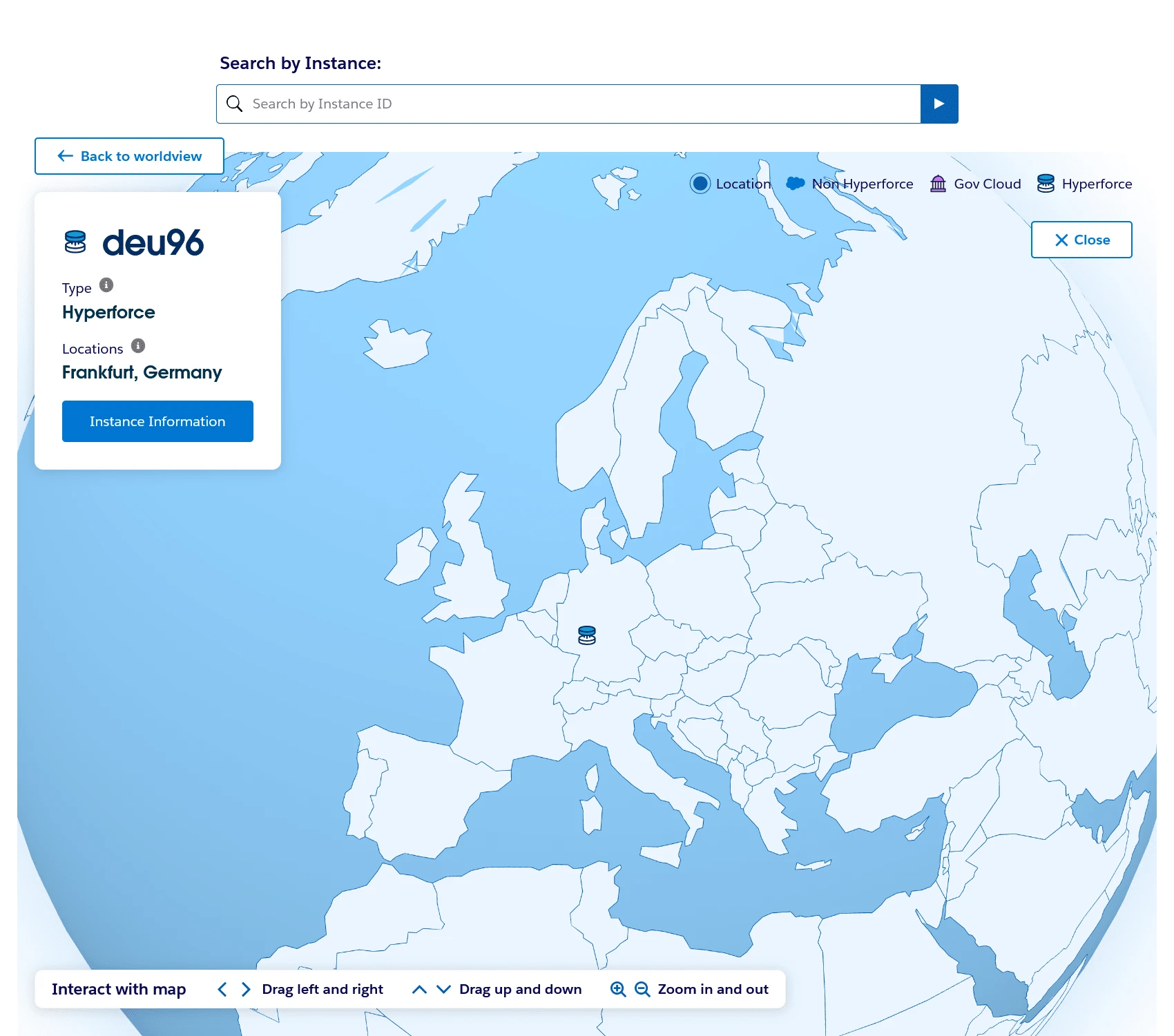
- Interactive Modal: Created a new modal view that allows users to interact with the app in a full-screen mode, improving engagement and usability.
- Instance Information Popup: Added popups to display detailed information about each Salesforce instance, giving users a quick overview of each instance's status.
- User Instructions: Integrated on-page instructions to guide users through the app's features and functionalities, enhancing the overall user experience.
Learnings
- React & Three.js: Gained deep experience with React for building modular components and Three.js for rendering 3D visualizations of Salesforce instances.
- Performance Tuning: Successfully addressed race conditions and optimized the app's performance for faster load times and smoother user interactions.
- Modular Development: Enhanced my ability to write modular, scalable code by breaking down complex components into smaller, reusable pieces.
- User-Centric Design: Developed a deeper understanding of user experience principles, incorporating features like search functionality and interactive modals to improve usability.